מה יקרה כאשר יקבע יותר מסגנון אחד לאותו פסוק?
הערך יקבע על פי העדיפות:
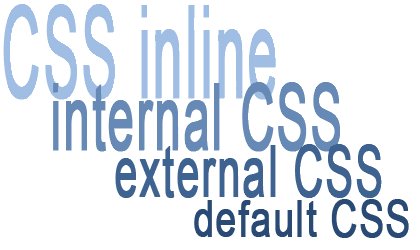
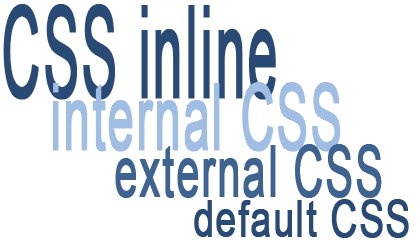
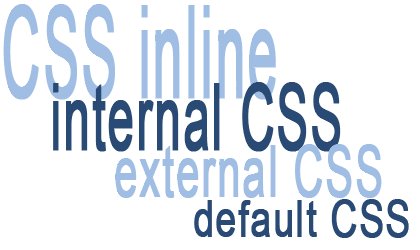
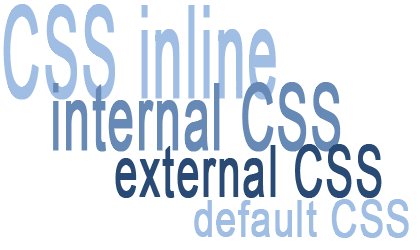
1. הגדרת CSS inline. - מכריעה ללא עוררין.
2. CSS פנימי - קובע רק אם אין סתירה ב-inline.
3. CSS חיצוני - קובע רק אם אין סתירה בפנימי או ב-inline.
4. ברירת המחדל.

הגדרת תכונה בשורה עצמה תהיה דומיננטית ותקבע את המאפיין הסופי של הצגת האלמנט גם אם זה מתנגש עם CSS פנימי (הממוקם בתגית ה-HEAD) או חיצוני. CSS פנימי יהיה בעדיפות גבוהה יותר מCSS חיצוני וכמובן שבמקרה של אי התאמה, הפנימי יקבע.




אין תגובות:
הוסף רשומת תגובה